







La table permet de stocker des informations soit directement dans la partie admin de votre site soit à partir d'un formulaire. La table est stockée dans la base de données et possède des champs, éléments par lesquels les différentes informations sont recueillies. Dans cette partie, nous allons voir comment créer une table et des champs qui pourront être par exemple utilisés dans des formulaires sur le site (voir section widget > xform).

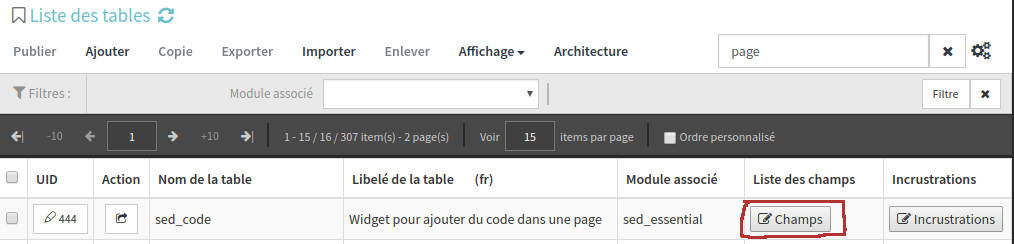
Dans la page de la liste des tables qui s’affiche, cliquer sur le lien “Ajouter” situé dans le menu du haut de page (cf figure ci-dessus). Ci-dessous la liste des champs et comment les remplir:
Nom de la table : dans ce champ il faudra indiquer le nom de la table. C’est l’identifiant utilisé par le système pour sélectionner ou utiliser la table. Ce nom NE DEVRA PAS contenir des espaces, des accents, des caractères spéciaux etc. Exemple de nom d’une table : ma_nouvelle_table
Libellé de la Table : le libellé de la table est en réalité le nom que vous souhaitez utiliser pour désigner votre table dans la partie admin. Celui ci n’a pas de restriction, il peut contenir tous les types de caractères. En un mot le libellé est l’identifiant que vous utilisez pour votre table, le nom est l’identifiant qu’utilise le programme.
Module associé : Choisir d'associer un module à votre table
Liste des champs : ce bouton vous permet de créer vos différents champs. En attendant de créer votre table, ne cliquez pas sur ce bouton! (Il faut, dans l’idéal, créer la table, l’enregistrer avant de cliquer sur ce bouton).
Incrustations : Ajouter un code javascript externe à votre table.
Menu : Si vous souhaitez afficher votre nouvelle table dans la liste des menus du backend.
Afficher en premier dans le menu ? : pour afficher le lien de votre table en premier dans le menu
Table qui contient les langues : dans le cas d’un site multilingue, extenso est configuré par défaut pour supporter le français et l’anglais. S’il s’agit de ces deux langues, choisir “Extenso”, si vous avez plus de deux langues, ou une langue différente de l’une de ces deux langues, choisir plutôt “site”.
Avec positionnement : Permettre le changement de l'ordre d'affichage des champs dans votre table. Par exemple, si vous créez tous les champs de votre table et vous rendez ensuite compte qu'un des champs devrait être placés au-dessus de tous les autres au lieu de la position finale, si vous avez coché cette case, vous aurez la possibilité de déplacer (drag and drop) votre champ sans aucun souci.
Recherche prédéfinies : Prédéfinir des termes de recherche dans votre table.
Table unique sans page liste : pour ne pas afficher une liste des contenus de la table et accéder directement au seul contenu de votre table (dans le cas où il n'y a qu'un contenu unique).
Base de données : base de données qui héberge votre table (laissez la valeur par défaut)
Encodage des caractères : Par défaut utf8 qui prend en charge la plupart des caractères
Collation : Par défaut : utf8_general_ci
Création initial de l'entrée : Pour autoriser que votre table contienne une valeur initiale dès sa création.
Engine : Engine de votre table.
Onglet Aide : Cet onglet peut contenir des indications sur la table à destination des utilisateurs.
Onglet Permissions : Cet onglet contient les informations relatives aux permissions accordées aux différents rôles d’utilisateurs.
Une fois tous les champs remplis, votre table est créée. Cliquez ensuite sur sauvegarder dans le menu du haut de page (et non sur sauvegarder et publier si vous venez de créer votre table)

Les champs sont les éléments essentiels du formulaire. Ils permettent de recueillir les informations depuis le site internet ou depuis la partie admin de votre site. Informations qui sont ensuite stockées dans la table (créée précédemment).
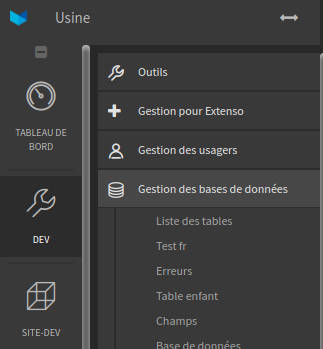
Pour créer les champs de votre table, cliquez sur Dev > Gestion des bases de données > Liste des tables. Recherchez votre table et cliquez sur le bouton Champs, puis sur ajouter. CI-dessous, nous allons passer en revue les éléments principaux.
Nom du champ : ici il faudra indiquer le nom du champ. C’est l’identifiant utilisé par le système pour sélectionner ou utiliser le champ. Ce nom NE DEVRA PAS contenir des espaces, des accents, des caractères spéciaux etc. Exemple de nom d’un champ: mon_nouveau_champ
Libellé du champ : le libellé du champ est en réalité le nom que vous souhaitez utiliser pour reconnaître votre champ. Celui-ci n’a pas de restriction, il peut contenir tous les types de caractères.
Nom de l'onglet : si vous souhaitez présenter votre formulaire sous plusieurs onglets, indiquez ici le nom de l'onglet où s'affichera ce champ. Laissez ce champ vide si vous ne souhaitez pas avoir de présentations sous forme d'onglets.
Affichage sur la page index ? : si vous souhaitez que ce champ soit visible dans la liste des résultats de votre table. Exemple sur l'image ci-dessous les champs : UID, Action, Statut du ticket, Email et Type de demande ont été affichés sur la page index.

Actif : si vous souhaitez que votre champ soit activé ou non (donc visible ou non dans votre formulaire en ligne)
Ajout comme filtre? : En cochant votre case vous autorisez une recherche sur ce champ. Dans l’exemple ci-dessus, si “ajout comme filtre” est coché pour “Type de demande”, vous pourrez effectuer une recherche en utilisant les valeurs de ce champ.
Champ multi-langues: si votre champ est un champ multi-langues
Format dans la base de données: Pour choisir le format
chaîne de caractères: pour autoriser tous les types de caractères dans votre champ
Entier : autoriser uniquement les nombres entiers
Enumération : pour énumérer des valeurs
Texte : pour recueillir un texte (plusieurs lignes de chaînes de caractères)
Date: pour accueillir des données sous forme de date
Date et temps : pour accueillir des données date et heure
Double, Text medium, Blob : Données plus larges
Longueur du champ dans la base de données: Par défaut sur 255, mais peut-être changée
Format d’affichage : la forme sous-laquelle votre champ est affiché dans le formulaire (boîte à cocher, menu déroulant, sélection multiple, téléchargement de fichiers, etc.) Certains choix peuvent être faits à partir d’une autre table ou d’une liste nouvelle créée directement dans le champ. C’est le cas des menus déroulants par exemple.
Suivant les choix faits, des champs supplémentaires peuvent s’afficher.
cas du menu déroulant à partir d’une liste : en faisant ce choix trois nouveaux champs apparaissent; la liste des valeurs, qui comme le nom du champ ne doit pas contenir les caractères spéciaux, les accents, etc. Ici il faut indiquer toutes les valeurs souhaitées séparées par des virgules (sans espace), le champ affichage pour une liste contient la valeur qui va s’afficher dans votre formulaire. Séparer les différentes valeurs par des virgules.
cas du menu déroulant à partir d’une table : il s’agit à cette étape d’identifier la table concernée (Table pour la pulldown), renseigner le nom du champ qui contient la valeur (UID), le nom du champ concerné (aller dans la table désirée et copier le nom du champ.) ordre des éléments du champ (UiD). Il y a également la possibilité de rajouter d’autres champs aux champs de la table importée suivant le même principe que pour le menu déroulant à partir d’une liste.
Cet onglet est utile pour appliquer ou non une validation sur un champ. Par exemple, sur un champ email il est possible d’appliquer directement une validation email. Dans ce cas, si les informations saisies par l’internaute ne correspondent pas à un email, un petit message est affiché.
La validation la plus utilisée reste celle de la case non vide (notempty). Il est également possible dans cet onglet d'insérer des expressions régulières, de définir des valeurs minimum et maximum etc.
Dans cet onglet deux types d’aides. Les informations qui s’affichent en dessous de certains champs comme les champs texte et l’icone d’aide cliquable (l’icône ? affiche au clic une “tooltip” qui donne des informations supplémentaires)
Permet de régler certaines configurations de l’index. On peut par exemple définir si ce champ peut être utilisé pour la recherche.
Permet de contrôler certains paramètres d’affichage. Par exemple définir si ce champ contrôle un autre champ ou est contrôlé par un autre champ. (Si vous souhaitez par exemple afficher ce champ uniquement lorsqu’une valeur donnée est sélectionnée dans un autre champ.
Permet d’ajouter des fonctionnalités javascript, peut compléter le champ Validation par exemple.
Permet de définir les différents rôles attribués aux utilisateurs pour ce champ.




© 2026 extenso Inc. All rights reserved.