







Panneau de droite de l'administrateur
Le panneau de droite est composé de plusieurs listes déroulantes importantes. Ces listes déroulantes vous permettent de modifier la conception des composants et des pages sans nécessairement disposer de connaissances en intégration Web pour les tâches traditionnelles. Nous présenterons dans cette partie ces éléments avant de les détailler dans les sections dédiées.
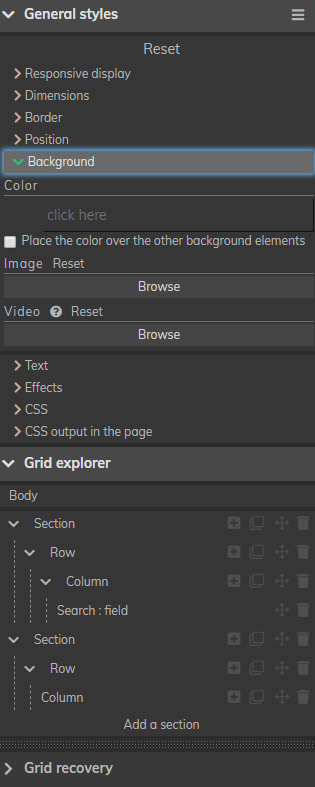
Dans le panneau de droite, vous avez accès à l'explorateur de grille, à la récupération de grille, aux styles spécifiques à l'élément et aux styles généraux.
Panneau de droite

Styles spécifiques aux éléments
Des options de design spécifique à l’élément sélectionné est disponible dans cette liste déroulante. Certains exemples sont les styles et types de police, les marges, les couleurs d'arrière-plan, etc.
Général Styles
Vous trouverez ici une multitude d'options allant du type d'affichage (affichage réactif) aux dimensions des composants, à la bordure, aux CSS, etc. Voir l'image s'il vous plaît.
Explorateur de la grille
Pour voir la grille sur votre page, vous devez activer le mode édition (voir ici). L'explorateur de grille vous permet de sélectionner l'un des éléments de la grille et de les échanger avec un autre élément, ainsi que d'ajouter, de copier ou de supprimer des éléments existants.
Récupération de la grille
Dans cette section, vous pouvez annuler une modification précédente pour que même les erreurs ne vous retiennent pas! La date et l'heure de la modification sont affichées afin que vous puissiez revenir en arrière même les jours du développement.




