Procédure d'installation:
- Toujours dans la même Section
- Créer une nouvelle Rangée ou Colonne
- Ajoutez tous les composants souhaités avec Form: étape par étape
- Faites cela autant de fois que nécessaire
- Pour chaque rangée ou colonne crée (étape), naviguez dans Styles généraux > CSS
- Recherchez le champ intitulé Classes CSS additionnelles sur l'élément et entrez les balises step et stepX (où X sera remplacé par le numéro de l'étape ex, step1, step2, etc.).
- Assurez-vous de cliquer sur Appliquer!
- En outre, pour chacun des composants Formulaire: Navigation par étapes déjà placés sur la page, cliquez sur Toggle additional options > Formulaire: navigation.
- Entrez le numéro du pas et le nombre total de pas respectivement
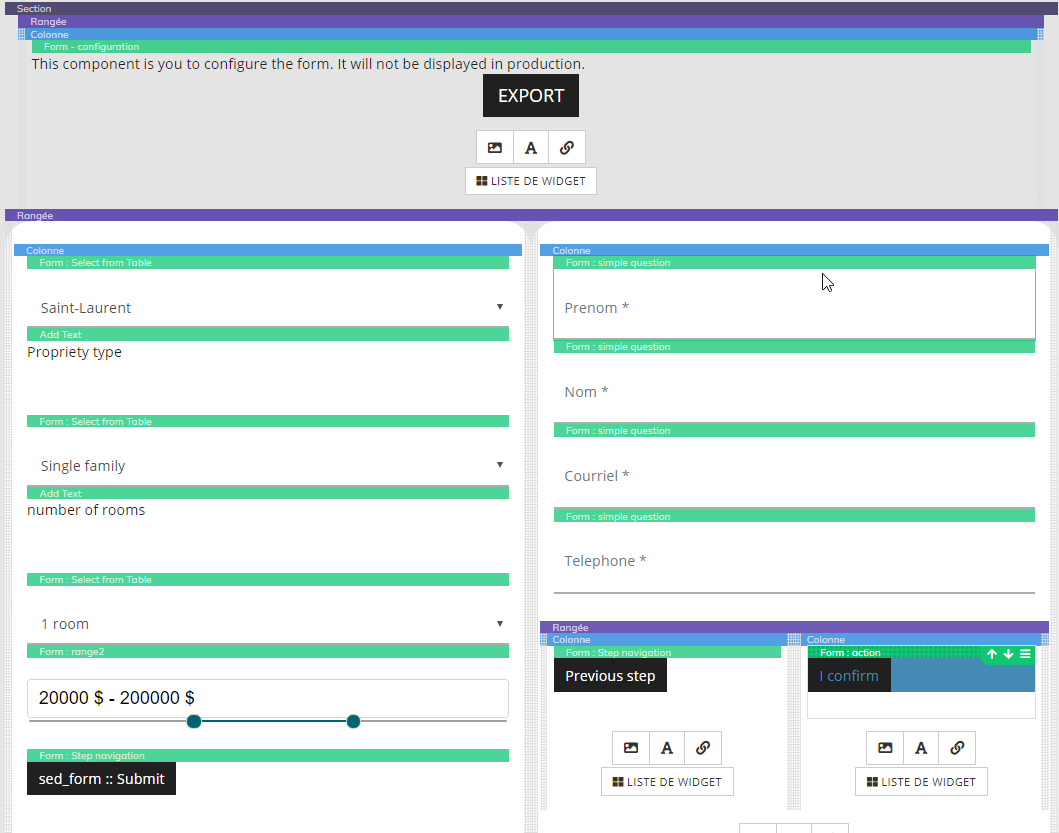
Mise en place du Formulaire: configuration:
- Créer une nouvelle Rangée dans la même section
- Ajouter le Formulaire: Configuration dans cette rangée
- Cliquez sur la Section et naviguez à travers les Styles Généraux et CSS
- Dans le champ Classes CSS additionnelles sur l'élément, ajoutez la balise form
- Donnez à votre formulaire un identifiant unique dans le champ intitulé ID
- Cliquez sur Appliquer!
- De retour au Formulaire: configuration, cliquez sur le bouton Toggle additional options > Formulaire: configuration
- Rentre l'ID de formulaire unique défini précédemment
- Remplissez les autres champs selon vos préférences
- Enregistrer et générer!