L'extension Form permet à un utilisateur de créer un formulaire personnalisé sur un site Web.
Pour un formulaire à une étape
Sur la page de votre choix vous aurez besoin d’une section désigné au formulaire.
Cette section devra contenir DEUX rangés. (Le nombre de colonnes est sans importances)

Ajoutez tous les composants souhaités et configurez le formulaire en utilisant la procédure suivante.
- Cliquez sur la section dans lequel vous voulez créer votre formulaire
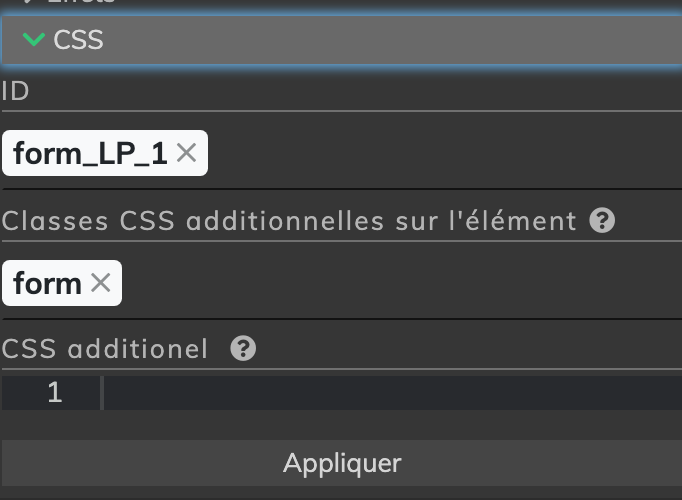
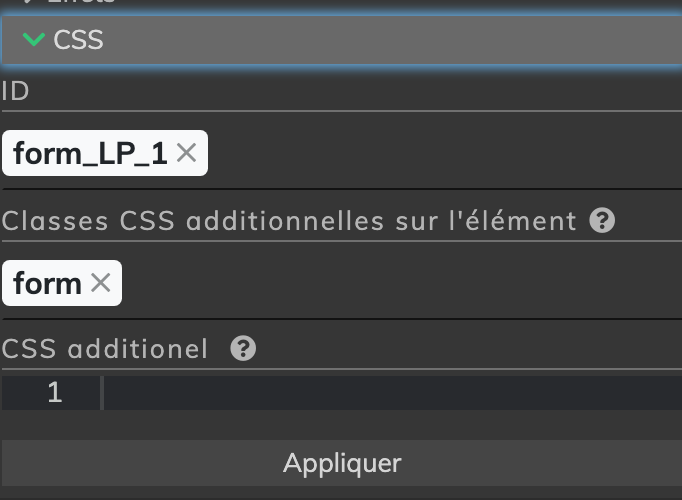
- Dans l’interface de design du menu de droite d’extenso, développez le menu déroulant CSS, recherchez le champ ID et nommez-le. (Ce nom doit être unique à ce formulaire )

- Dans le même menu déroulant CSS, recherchez Classes CSS additionnelles sur l’élément et nommez-le “form” (Tous les formulaires doivent avoir ce même mot comme Classes CSS additionnelles sur l’élément)
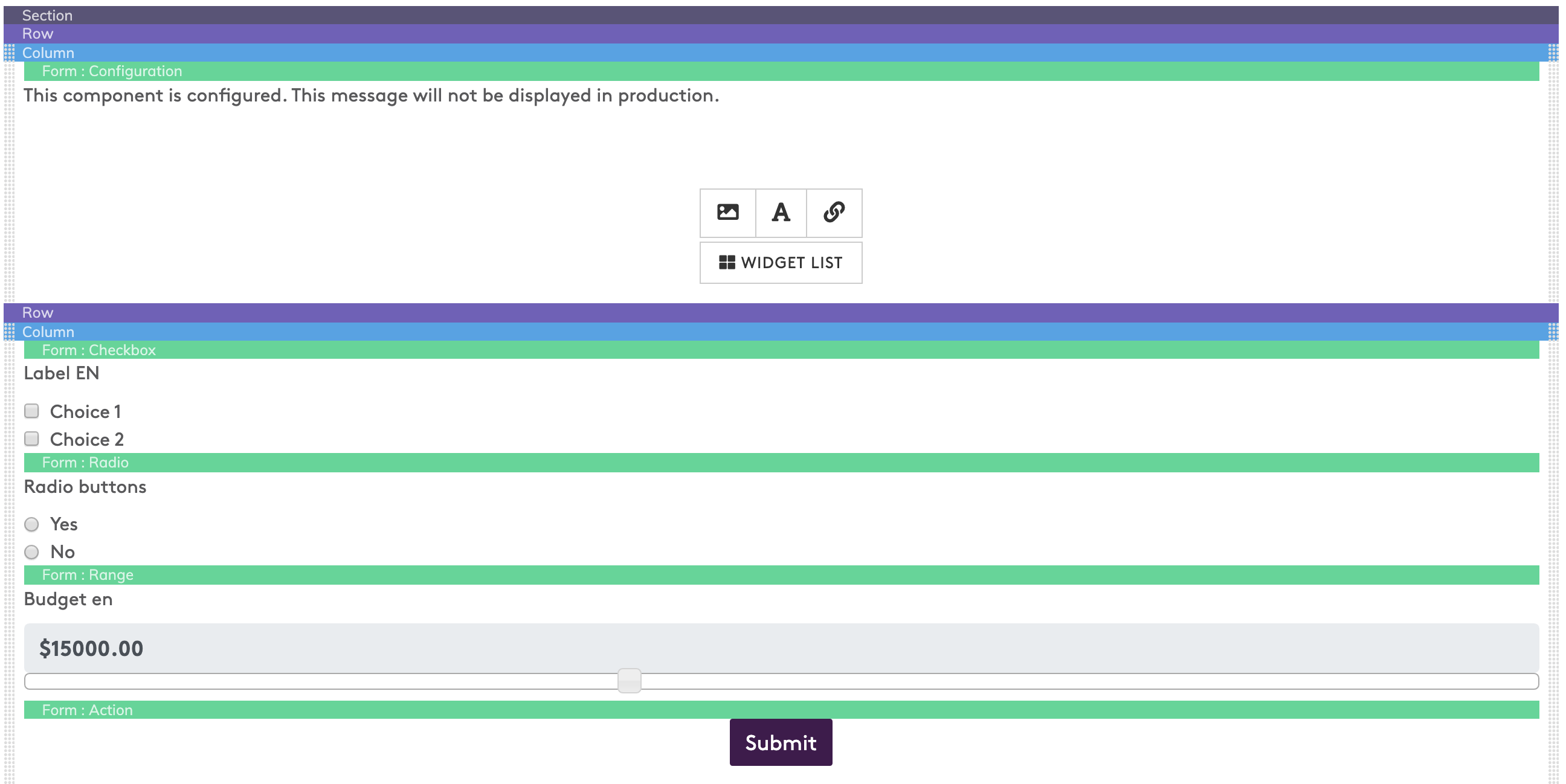
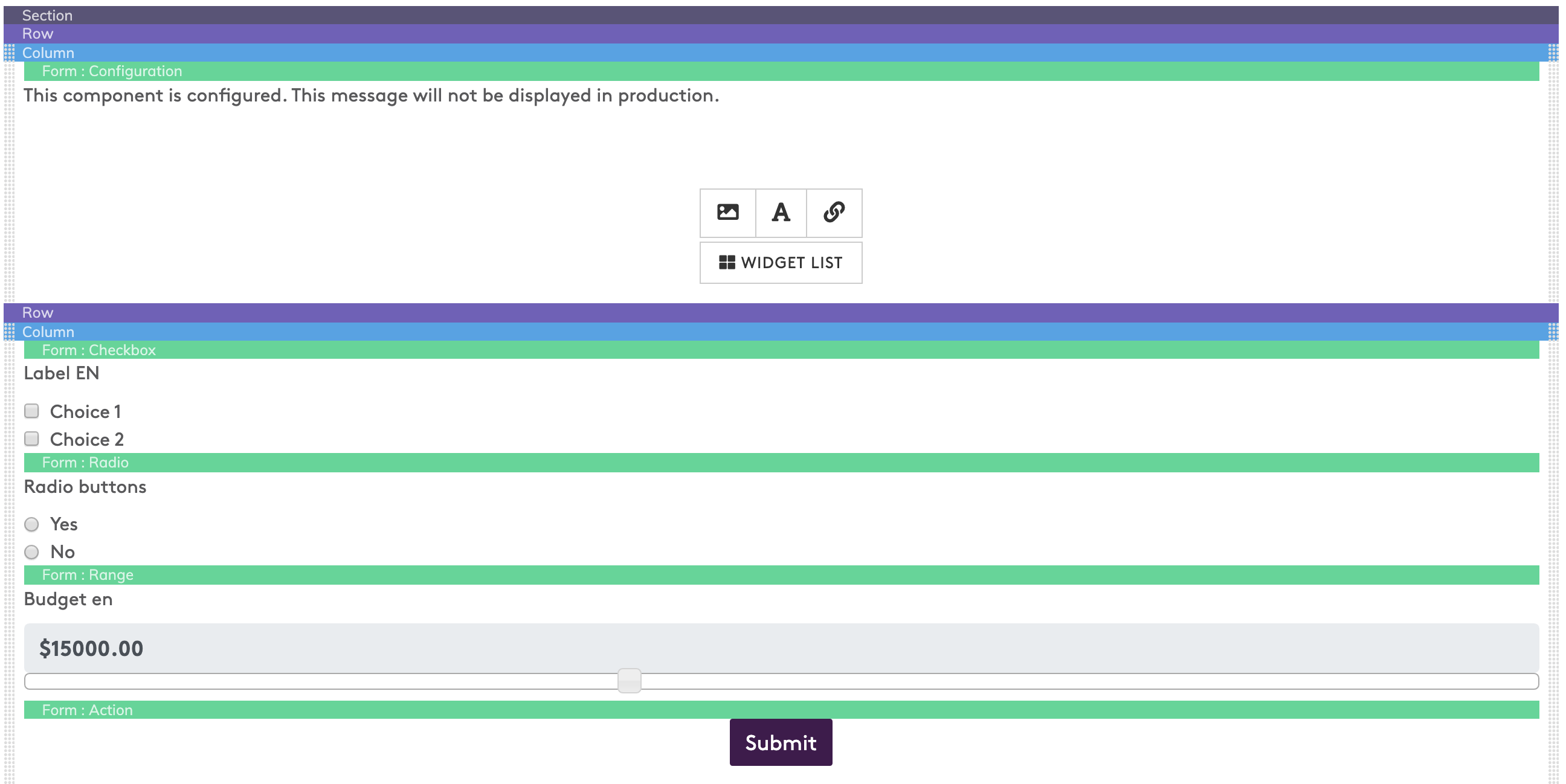
- Dans la première rangée de votre section désigné au formulaire, placez le composant “Form - configuration”
- Dans une seconde rangée de votre section désigné au formulaires, placez tous les autres composants de votre choix pour créer le contenu de votre formulaire.
- Au bas de la seconde rangée de votre section désigné au formulaires, ajoutez “Form: action”. Celui ci sert à soumettre votre formulaire
Configuration du composant de configuration de formulaire (Form - configuration):
Accédez à votre composant Form - Configuration et cliquez sur le menu Form : configuration
- L'Identification du formulaire doit être le même mot que celui choisit pour le le champ ID (voir étape 2 ci-haut)
- Action doit avoir l'option Enregistrer dans le tableau générique afin que les informations soient enregistrées.
- Après la sauvegarde vous donne l’option d’afficher un message de confirmation ou que l’usager soit redirigé vers une autre page après avoir soumit le formulaire. (Nous recommandons la redirection pour le SEO et une meilleur gestion du contenu
Une fois remplis, Sauvegardez et générez .
Votre formulaire est prêt!
Pour tester cela, entrez simplement les informations et cliquez sur le bouton Action.
Les informations sont enregistrées dans une table appelée Sauvegarde de formulaires. Vous pouvez accéder à cette table en accédant à l'onglet CMS