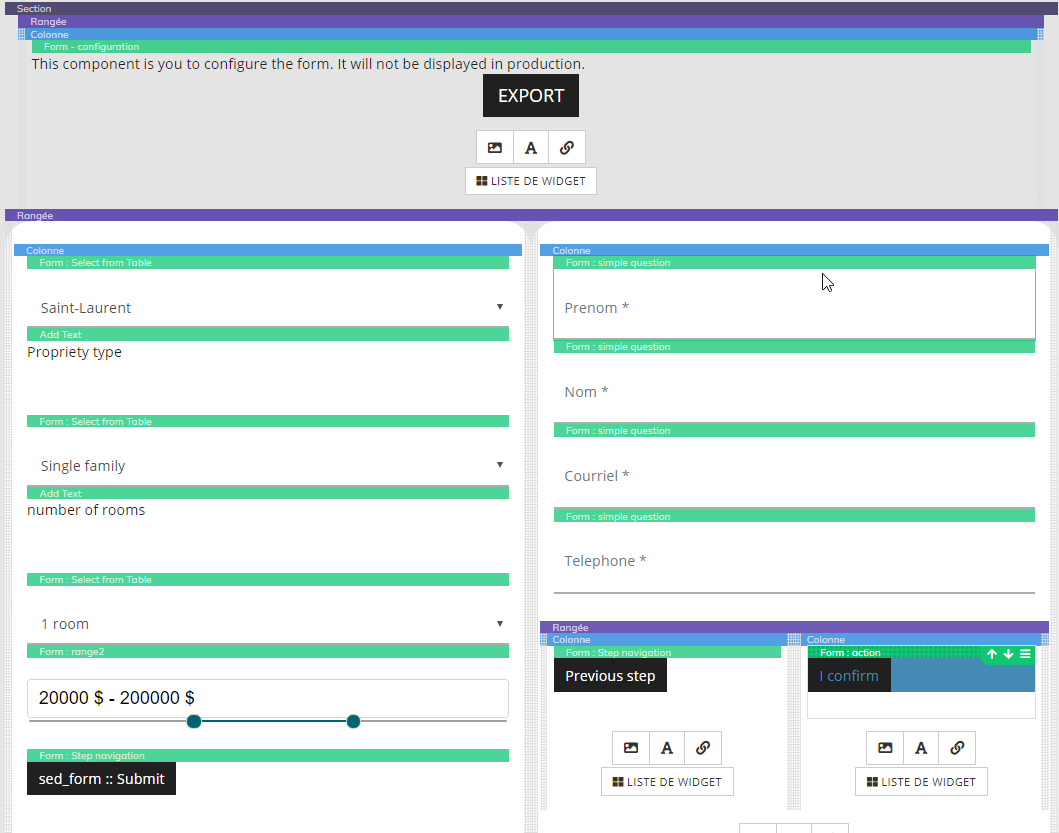
Setup procedure:
- Always within the same Section
- Create a new Row or Column
- Add all the desired components along with Form : Step navigation
- Do this as many times as needed
- For each row or column created (step) navigate through General Styles > CSS
- Find the field labeled Additional CSS classes on the element and enter the tags step and stepX (where X will be the replaced by the number of the step ex, step1, step2, etc)
- Make sure to click Apply!
- Further, for each of the Form : step navigation components already placed on the page, click the Toggle additional options > Form : step navigation
- Enter the number of the step and the total amount of steps respectively
Setting up Form : configuration:
- Create a new Row in the same Section
- Add the Form : Configuration within this row
- Click on the Section and navigate through General Styles and CSS
- In the field Additional CSS classes on the element add the tag form
- Give your form a unique identifier in the field labeled ID
- Click Apply!
- Back to the Form : configuration, click on the Toggle additional options > Form : configuration
- There enter the unique form ID defined earlier
- Fill in the rest of the fields to your preference
- Save & generate!